Chắc hẳn bạn đã từng nghe đến thuật ngữ “typography” nhưng chưa thực sự hiểu rõ về nó. Vậy typography là gì? Cùng https://imdesigner.com.vn/ tìm hiểu về typography và cách ứng dụng nó hiệu quả nhé!
Typography là gì?
Nói một cách đơn giản, typography là nghệ thuật sắp xếp chữ cái. Nó bao gồm việc lựa chọn và sắp xếp các yếu tố như font chữ, cỡ chữ, màu sắc, khoảng cách… để tạo nên một bố cục hài hòa, dễ đọc và truyền tải thông điệp hiệu quả. Typography không chỉ đơn thuần là việc “đặt chữ lên trang giấy” mà còn là cả một quá trình sáng tạo, đòi hỏi sự tinh tế và am hiểu về nguyên tắc thiết kế.
Lịch sử của typography gắn liền với sự phát triển của chữ viết. Từ những nét chữ khắc trên đá đến những con chữ in ấn hiện đại, typography đã trải qua một hành trình dài. Ngày nay, với sự bùng nổ của công nghệ, typography càng đóng vai trò quan trọng trong việc thiết kế website, ứng dụng, ấn phẩm quảng cáo…
Vậy vai trò của typography trong thiết kế là gì? Trước hết, typography giúp tăng khả năng đọc. Một thiết kế tốt sẽ giúp người đọc dễ dàng tiếp nhận thông tin một cách nhanh chóng và hiệu quả. Thứ hai, typography truyền tải thông điệp. Mỗi font chữ đều mang một cá tính riêng, có thể thể hiện được phong cách, tâm trạng và thông điệp mà bạn muốn gửi gắm. Cuối cùng, typography tạo ấn tượng thị giác. Bố cục chữ cái đẹp mắt sẽ thu hút sự chú ý của người xem và tạo nên sự chuyên nghiệp cho sản phẩm.
Phân Loại Typeface
Dưới đây là những phân loại typeface phổ biến nhất mà bạn cần nắm vững:
Serif
Serif là kiểu chữ có chân, mang đến cảm giác cổ điển, trang trọng và dễ đọc. Serif thường được sử dụng trong các ấn phẩm in ấn như sách, báo, tạp chí.
Có nhiều loại serif khác nhau, mỗi loại lại có những đặc điểm riêng biệt:
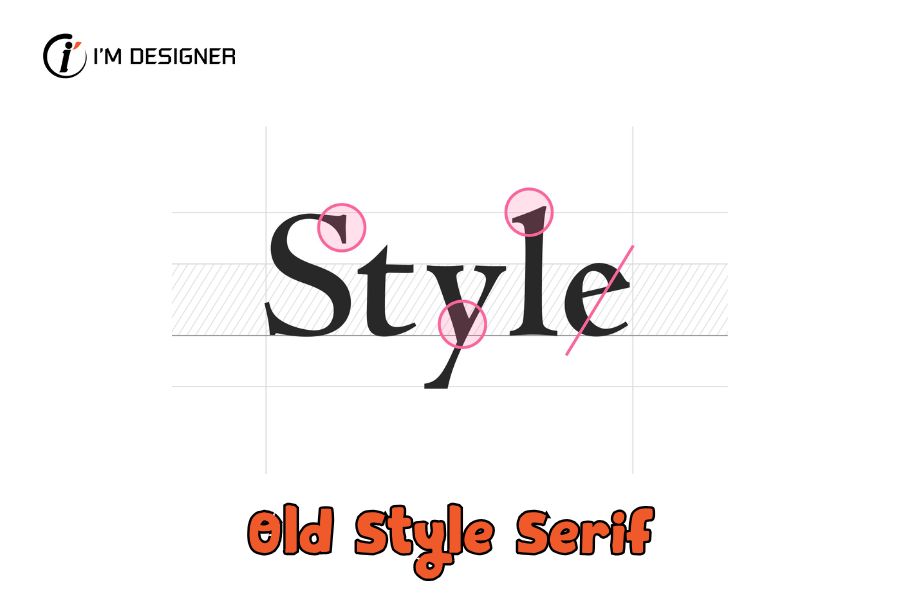
- Old Style Serif: Kiểu chữ này có nét thanh đậm tương phản thấp, tạo cảm giác ấm áp và gần gũi.

- Transitional serif – Serif chuyển tiếp: Là sự kết hợp giữa Old Style và Modern Serif, mang đến vẻ đẹp hài hòa và cân đối.

- Modern Serif: Kiểu chữ này có nét thanh đậm tương phản cao, tạo cảm giác hiện đại và sang trọng.

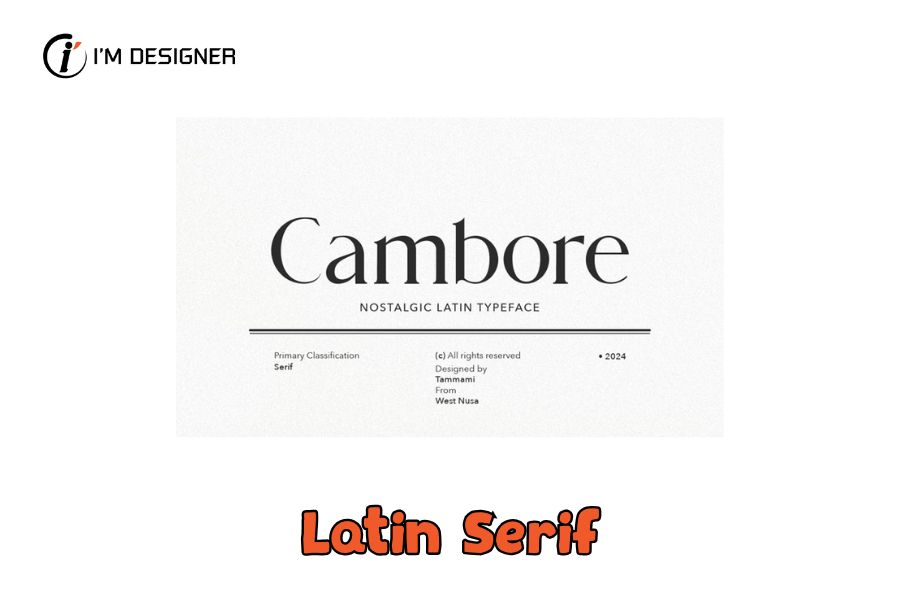
- Latin Serif: Lấy cảm hứng từ chữ viết La Mã cổ đại, Latin Serif mang đến vẻ đẹp cổ điển và uy nghiêm.

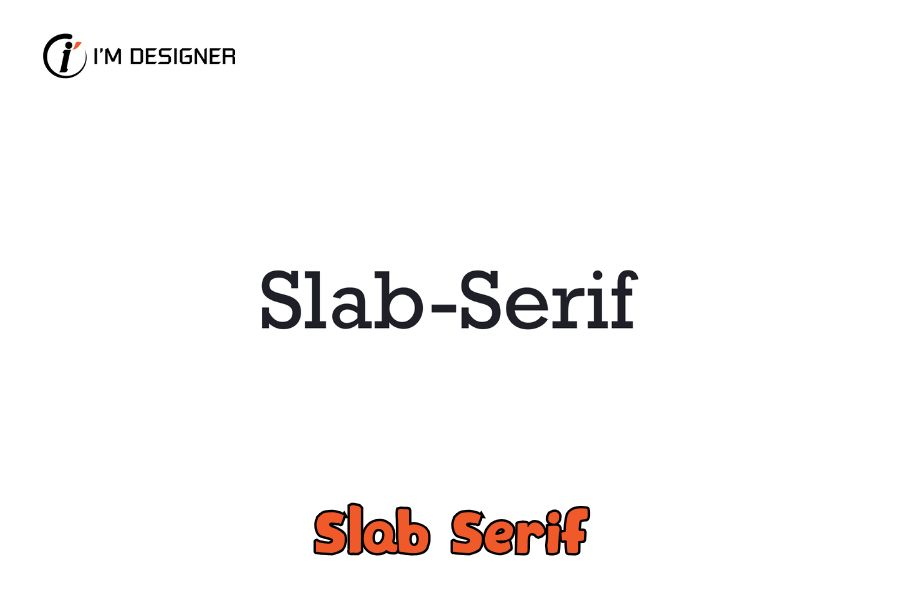
- Slab Serif: Kiểu chữ này có chân dày và vuông vức, tạo cảm giác mạnh mẽ và chắc chắn.

Sans-serif
Sans-serif là kiểu chữ không chân, mang đến cảm giác hiện đại, tối giản và dễ đọc trên màn hình. Sans-serif thường được sử dụng trong thiết kế website, ứng dụng di động và các ấn phẩm kỹ thuật số.
Sans-serif cũng được chia thành nhiều loại khác nhau:
- Grotesque: Kiểu chữ này có nét đều nhau, tạo cảm giác đơn giản và trung tính.

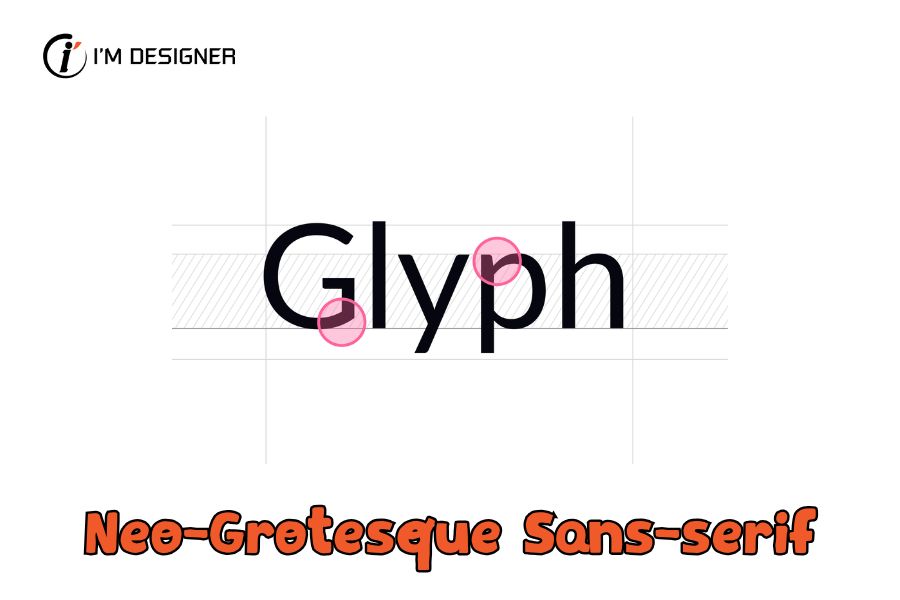
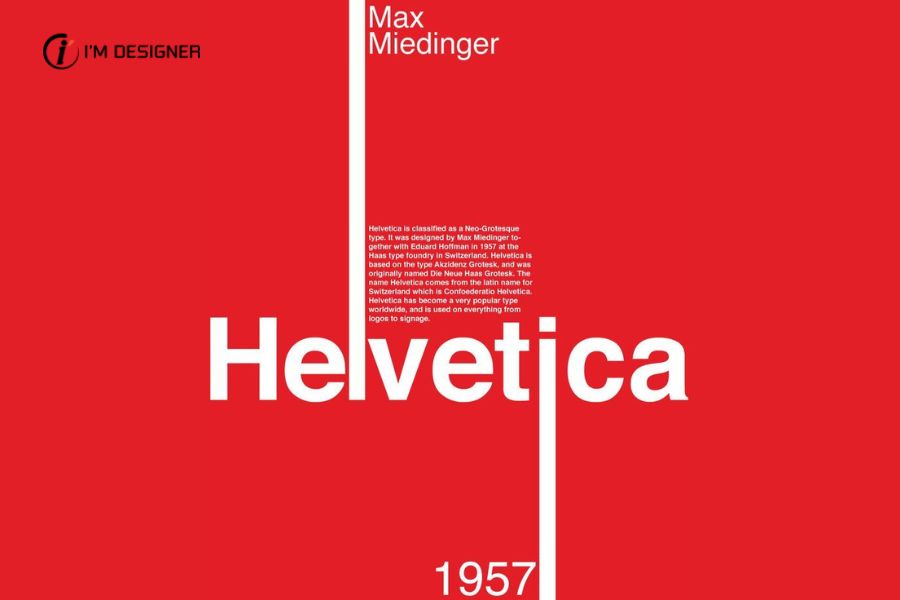
- Neo-Grotesque: Phát triển từ Grotesque, Neo-Grotesque có nét thanh đậm rõ ràng hơn, tạo cảm giác hiện đại hơn.

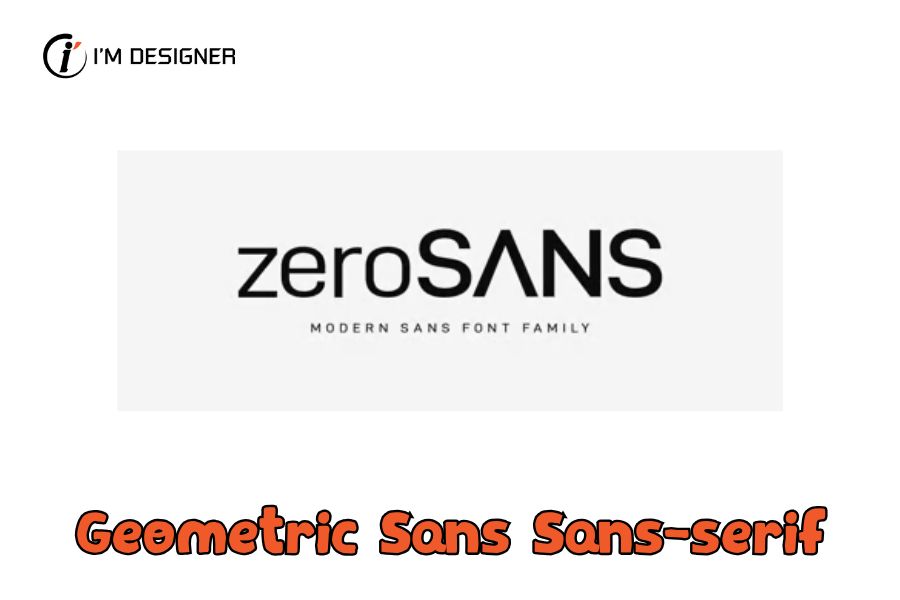
- Geometric Sans – Không chân dạng hình học: Kiểu chữ này được xây dựng dựa trên các hình học cơ bản, tạo cảm giác cân đối và hài hòa.

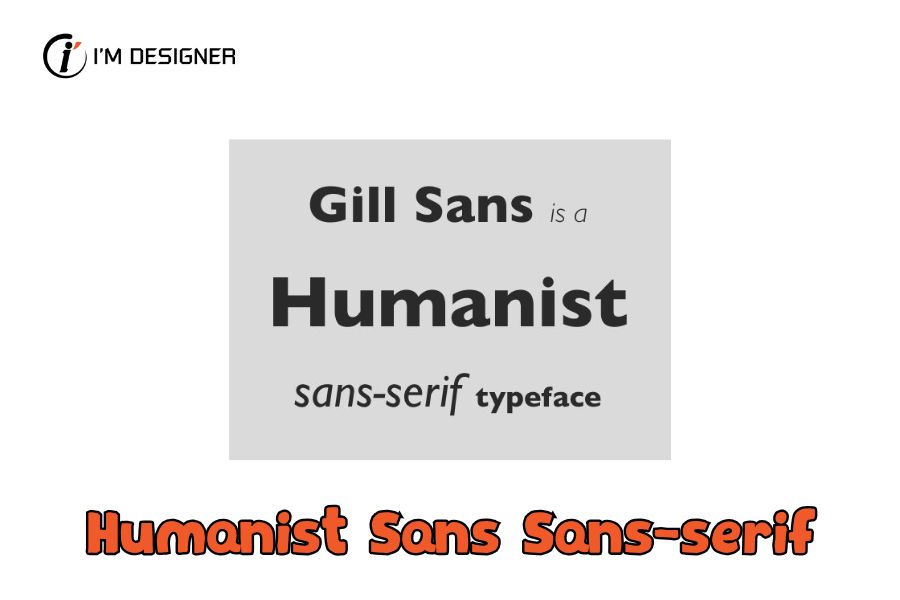
- Humanist Sans – Chữ không chân nhân văn: Lấy cảm hứng từ chữ viết tay, Humanist Sans mang đến cảm giác gần gũi và thân thiện.

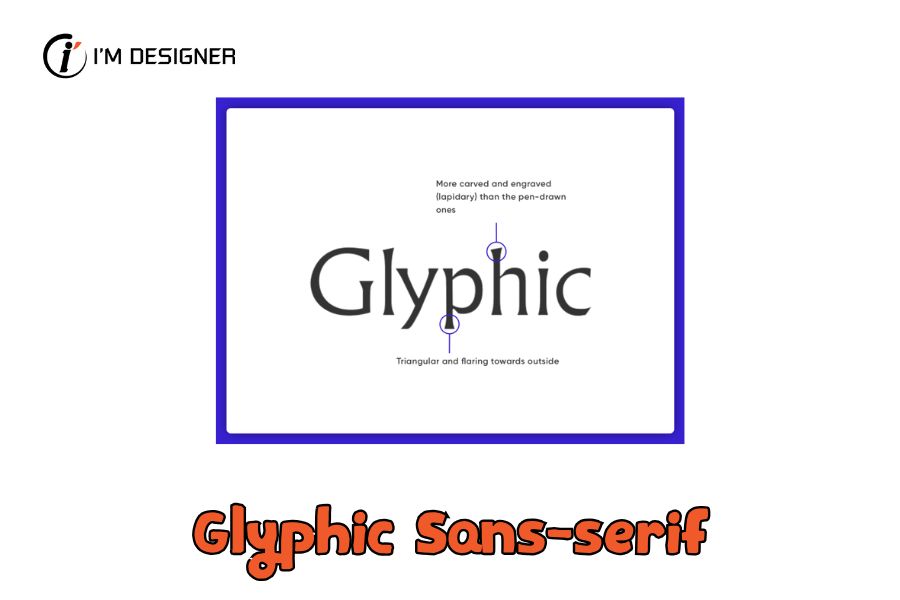
- Glyphic: Kiểu chữ này có thiết kế đơn giản, dựa trên các hình khối cơ bản.

Display
Display là kiểu chữ được thiết kế để sử dụng với kích thước lớn, thường dùng cho tiêu đề, poster, banner quảng cáo. Display rất đa dạng về kiểu dáng và phong cách, từ cổ điển đến hiện đại.
Một số loại Display phổ biến:
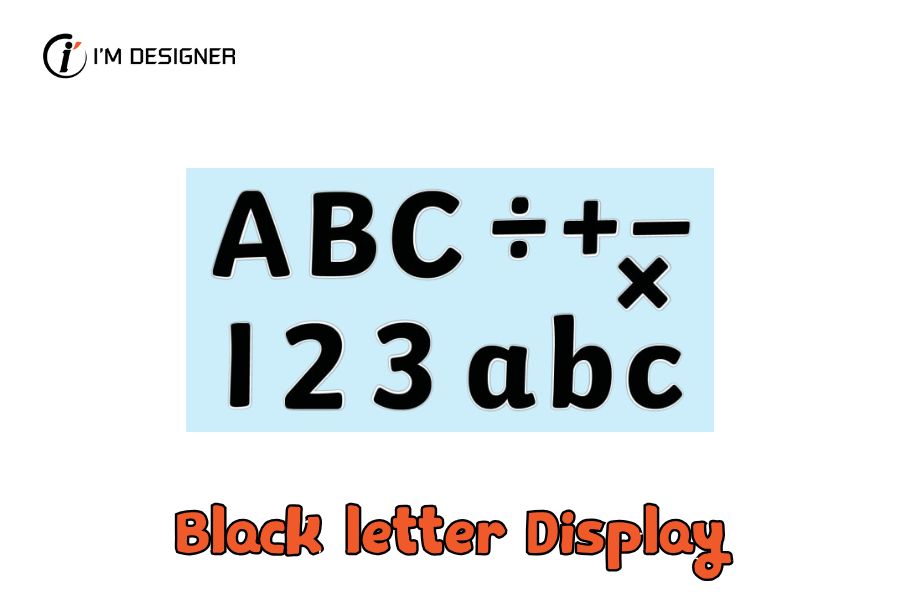
- Black letter: Kiểu chữ này có nét đậm, dày và cách điệu, mang đến cảm giác cổ điển và trang trọng.

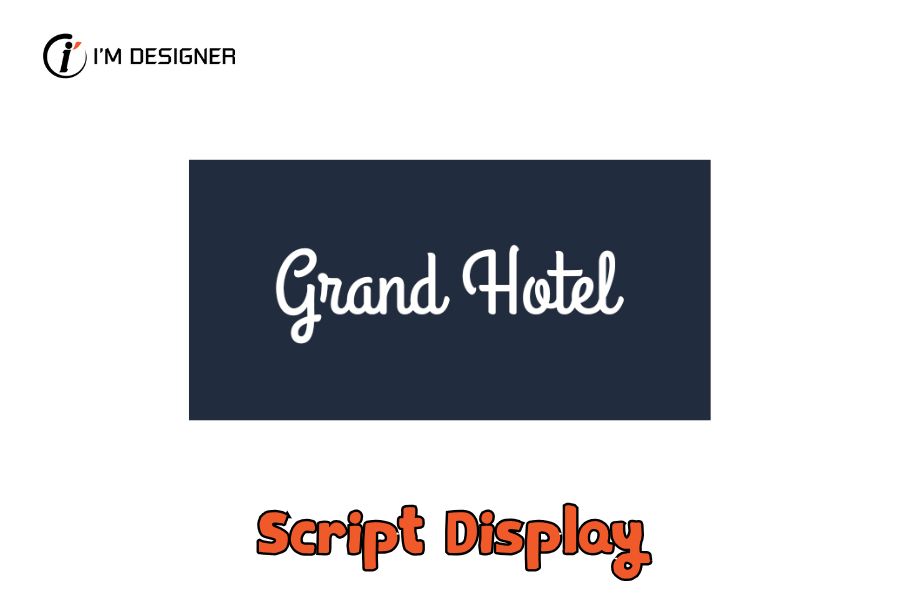
- Script: Kiểu chữ này mô phỏng chữ viết tay, mang đến cảm giác mềm mại và uyển chuyển.

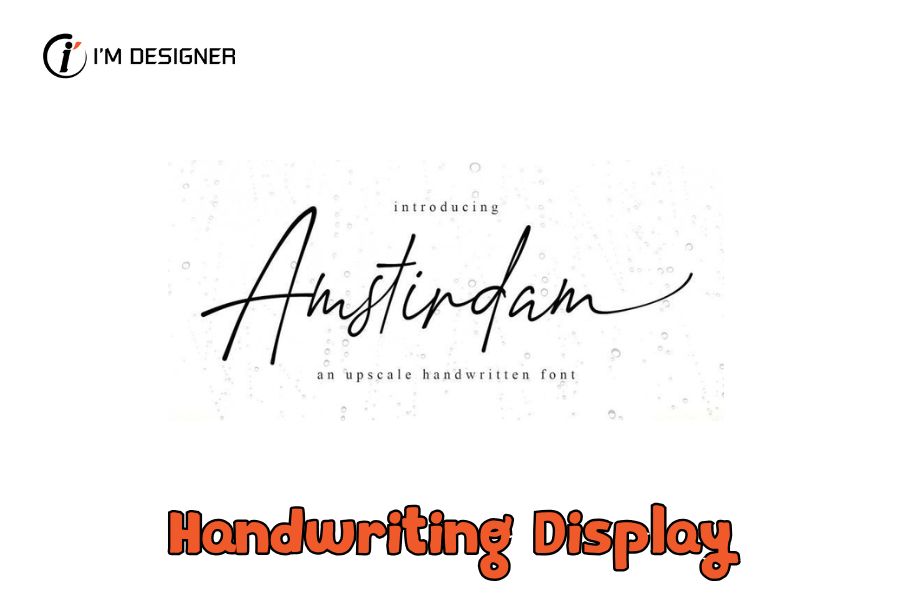
- Handwriting: Kiểu chữ này mô phỏng chữ viết tay tự nhiên, mang đến cảm giác cá nhân và độc đáo.

>>KIẾN THỨC LIÊN QUAN:
- ✅Pattern là gì? Ứng dụng của Pattern trong thiết kế
- ✅Motion Graphic là gì? Ứng dụng của đồ họa chuyển động
Các Thuật Ngữ Cơ Bản Trong Typography
Để sử dụng typeface hiệu quả, bạn cần nắm vững một số thuật ngữ cơ bản trong typography:
Hierarchy
Hierarchy là việc sử dụng các kiểu chữ, kích thước và độ đậm nhạt khác nhau để tạo ra sự phân cấp thông tin trong thiết kế. Hierarchy giúp người đọc dễ dàng nắm bắt được nội dung chính và phụ.
Leading
Leading là khoảng cách giữa các dòng trong một đoạn văn bản. Leading ảnh hưởng đến khả năng đọc và thẩm mỹ của thiết kế. Leading hợp lý giúp văn bản dễ đọc hơn và tạo cảm giác thoải mái cho người đọc.
Tracking
Tracking là khoảng cách giữa các ký tự trong một từ hoặc cụm từ. Tracking ảnh hưởng đến mật độ và độ thoáng của văn bản.
Kerning
Kerning là việc điều chỉnh khoảng cách giữa hai ký tự cụ thể để tạo sự cân đối và hài hòa. Kerning thường được áp dụng cho các cặp ký tự có khoảng cách không đều nhau.
Các yếu tố cơ bản của Typography
Để tạo nên một thiết kế typography đẹp mắt và hiệu quả, bạn cần nắm vững các yếu tố cơ bản sau:
Font chữ
Font chữ là yếu tố quan trọng nhất trong typography. Có rất nhiều loại font chữ khác nhau, mỗi loại đều có đặc điểm và ứng dụng riêng. Ví dụ, font chữ serif (như Times New Roman) mang vẻ đẹp cổ điển, thường được sử dụng trong các ấn phẩm in ấn như sách, báo; trong khi đó, font chữ sans-serif (như Arial) lại mang vẻ hiện đại, phù hợp với thiết kế website và ứng dụng. Việc lựa chọn font chữ phù hợp với từng mục đích thiết kế là vô cùng quan trọng.
Cỡ chữ và độ tương phản
Cỡ chữ ảnh hưởng trực tiếp đến khả năng đọc của người dùng. Cỡ chữ quá nhỏ sẽ gây khó khăn cho việc đọc, trong khi cỡ chữ quá lớn lại làm mất cân đối bố cục. Độ tương phản giữa các cỡ chữ cũng rất quan trọng. Bạn nên sử dụng các cỡ chữ khác nhau để tạo điểm nhấn và phân cấp thông tin.
Khoảng cách
Khoảng cách giữa các chữ cái (kerning), giữa các từ (tracking) và giữa các dòng (leading) đều ảnh hưởng đến sự cân bằng và thoáng đãng của bố cục. Khoảng cách hợp lý sẽ giúp người đọc dễ dàng theo dõi nội dung.
Màu sắc
Màu sắc của chữ không chỉ ảnh hưởng đến tâm lý người đọc mà còn góp phần tạo nên sự hài hòa cho tổng thể thiết kế. Bạn nên lựa chọn màu sắc phù hợp với nội dung, thương hiệu và mục đích sử dụng.
Căn chỉnh và bố cục
Căn chỉnh văn bản (căn lề trái, căn lề phải, căn giữa, căn đều) cũng ảnh hưởng đến khả năng đọc và thẩm mỹ. Ngoài ra, bố cục cũng đóng vai trò quan trọng trong việc tổ chức thông tin một cách rõ ràng và hiệu quả.
Ứng dụng Typography trong thiết kế
Typography được ứng dụng rộng rãi trong nhiều lĩnh vực thiết kế khác nhau:
Thiết kế website
Trong thiết kế website, typography đóng vai trò quan trọng trong việc tạo nên trải nghiệm người dùng (UX) tốt. Việc lựa chọn font chữ, cỡ chữ, màu sắc phù hợp sẽ giúp website trở nên thân thiện và dễ sử dụng hơn.
Thiết kế đồ họa
Trong thiết kế đồ họa, typography được sử dụng để tạo ra các ấn phẩm in ấn đẹp mắt và thu hút (poster, brochure, danh thiếp…).
Thiết kế thương hiệu
Typography cũng đóng vai trò quan trọng trong việc xây dựng hình ảnh thương hiệu. Việc lựa chọn font chữ chủ đạo, thiết kế logo, slogan… sẽ góp phần tạo nên sự chuyên nghiệp và nhất quán cho thương hiệu.
Xu hướng Typography trong thiết kế hiện nay
Trong thời đại số, typography cũng không ngừng phát triển với những xu hướng mới như typography động, typography 3D, typography tối giản… Việc cập nhật những xu hướng này sẽ giúp bạn tạo ra những thiết kế độc đáo và ấn tượng.
1. Typography động (Kinetic Typography)
Typography động là xu hướng sử dụng chuyển động để tạo hiệu ứng thị giác cho chữ cái. Chữ cái có thể di chuyển, biến đổi hình dạng, màu sắc, kích thước… nhằm thu hút sự chú ý của người xem và truyền tải thông điệp một cách sinh động. Typography động thường được ứng dụng trong video, quảng cáo, trang web và các ấn phẩm kỹ thuật số.
Ưu điểm của typography động:
- Tăng tính tương tác: Chuyển động của chữ cái tạo sự thu hút và khuyến khích người xem tương tác với nội dung.
- Truyền tải cảm xúc: Thông qua chuyển động, chữ cái có thể thể hiện được nhiều cung bậc cảm xúc khác nhau, từ vui tươi, năng động đến sâu lắng, trầm tư.
- Tạo điểm nhấn: Typography động giúp làm nổi bật thông tin quan trọng và tạo ấn tượng mạnh mẽ cho người xem.
Ví dụ: Các đoạn intro (giới thiệu) trong phim ảnh, quảng cáo trên mạng xã hội, banner website… thường sử dụng typography động để thu hút sự chú ý.
2. Typography 3D
Typography 3D mang đến chiều sâu và sự sống động cho chữ cái. Công nghệ 3D cho phép tạo ra những khối chữ nổi bật, chân thực, tạo cảm giác như chúng đang “nhảy ra” khỏi màn hình. Typography 3D thường được sử dụng trong thiết kế poster, banner, logo, và các ấn phẩm quảng cáo.

Ưu điểm của typography 3D:
- Tăng tính thẩm mỹ: Chữ cái 3D tạo hiệu ứng thị giác mạnh mẽ, tăng tính thẩm mỹ cho thiết kế.
- Tạo sự khác biệt: Typography 3D giúp sản phẩm nổi bật và thu hút sự chú ý giữa đám đông.
- Truyền tải thông điệp hiệu quả: Hình ảnh 3D sống động giúp thông điệp dễ dàng đi vào lòng người xem.
Ví dụ: Logo của các thương hiệu lớn, poster phim bom tấn, quảng cáo game… thường sử dụng typography 3D để tạo ấn tượng mạnh.
3. Typography tối giản (Minimalist Typography)
Typography tối giản lấy sự đơn giản làm trọng tâm. Xu hướng này tập trung vào việc sử dụng ít font chữ, ít màu sắc, bố cục thoáng đãng, tạo cảm giác tinh tế và hiện đại. Typography tối giản thường được ứng dụng trong thiết kế website, ứng dụng di động, bao bì sản phẩm.

Ưu điểm của typography tối giản:
- Tăng khả năng đọc: Bố cục đơn giản, thoáng đãng giúp người đọc dễ dàng tiếp nhận thông tin.
- Tạo sự sang trọng: Sự tối giản mang đến vẻ đẹp tinh tế, sang trọng và hiện đại.
- Truyền tải thông điệp rõ ràng: Không bị phân tâm bởi các yếu tố thừa, thông điệp được truyền tải một cách trực tiếp và hiệu quả.
Ví dụ: Các website của các thương hiệu thời trang cao cấp, ứng dụng đọc sách, thiết kế bao bì sản phẩm minimalist… thường sử dụng typography tối giản.
Hy vọng bài viết này đã giúp bạn hiểu rõ hơn về typography trong thiết kế. Nếu có bất kỳ thắc mắc nào, đừng ngần ngại để lại bình luận bên dưới nhé! Đừng quên chia sẻ bài viết này đến bạn bè và theo dõi website của Nguyễn Đức Bá Linh để cập nhật thêm nhiều kiến thức bổ ích về SEO và Marketing.